After the initial discovery phase with the client, a website moves right into design, right? Not in our minds.
Two things happen immediately – we develop a complete site map and wireframe the entire user experience from start to finish. We use a piece of simple Air software for mocking up wireframes, which are then used, in conjunction with the site map, to begin the design phase.
Of course, this all follows the development of at least the copy that will be placed on the homepage. It’s our philosophy that design is built around copy since copy is most important from a search engine optimization perspective. If Google catalogs ineffective text, the beautiful design is useless.
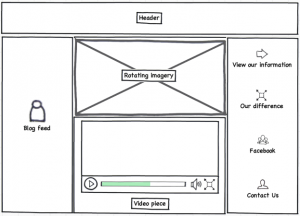
Wireframing allows us to tell the designers exactly what elements are going on the homepage. It’s higher on the scale than a simple list of elements, but not as sophisticated as a true design. Observe:
This is, by no means, a guide for where things need to go. The designer can take this in any direction he/she sees fit. But, it does demonstrate the elements that need to be included, as well as the ranked importance of those elements.
We use this process to map out not just regular websites, but also mobile sites, social applications, content management systems…anything that requires a mutual understanding between the copywriters, designers and coders behind the work.

2024 Predictions
Thanks to everyone who responded to our 2024 Predictions survey last month. While the sample size wasn’t quite the size of a Pew or Nielsen,