CSS3 has made front-end web development easier and more streamlined than ever before. The simple fact that CSS3 has capabilities to render more sophisticated design elements enables web developers to rely less and less on images to be loaded onto the page. Sounds like a miracle, eh? Well, yes and no…depending on what browser the user is viewing, the pages through the shadow will appear differently. The way browsers render even simple CSS1 elements can have variation and even more so with CSS3.
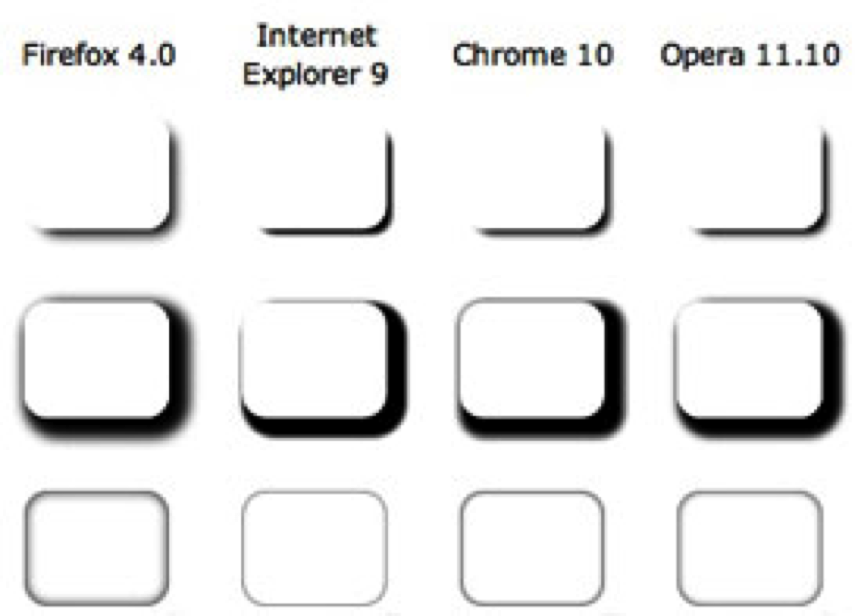
Take a look at this great example of a box shadow, showing how different the same code looks in 4 different browsers:
Box shadow works in Firefox 3+, Chrome, Safari, Opera and Internet Explorer 9. Older versions of IE will ignore the rule, but in most cases losing the shadows won’t be detrimental for the design itself.
CSS3 is a great new tool that simplifies code and cuts down on the use of images that can slow down a page, but the downfall of some of these cool new features is that it’s not consistent from browser to browser. Developers will have to adjust code to look as close as possible to the original design, but still look nice on all browsers for box shadow.
I’m excited about these new elements of CSS3, it makes for cleaner, lighter code which ultimately loads faster for the user.